ripro美化 – 纯标题改成三栏
站库网下午找我说要和 SEO站长网 的纯标题一样,原先是双栏,他找百度没有教程要三栏,给他弄好后,这里就把代码公开下吧。
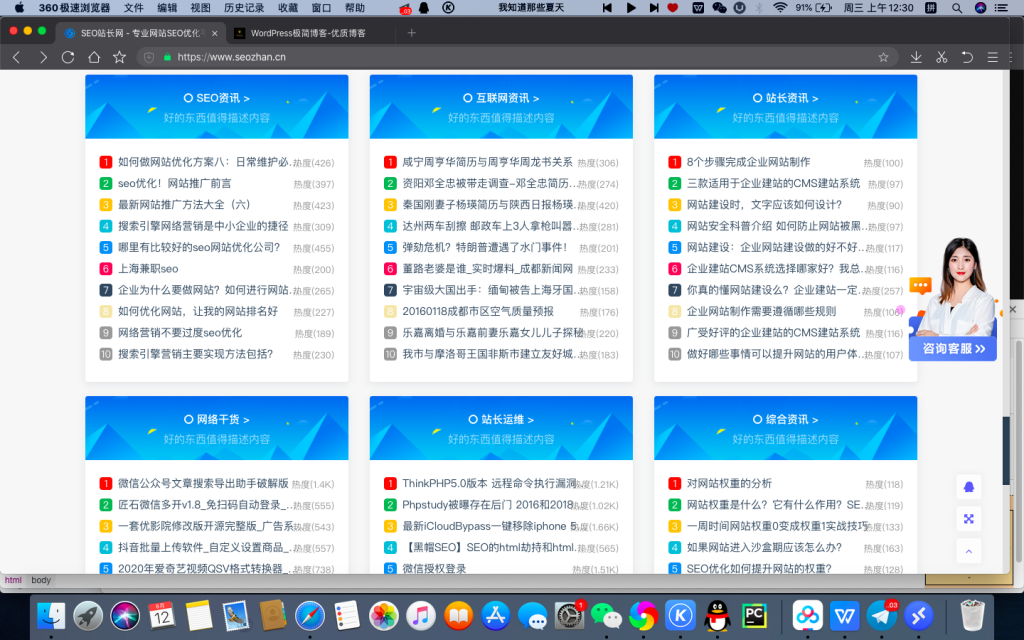
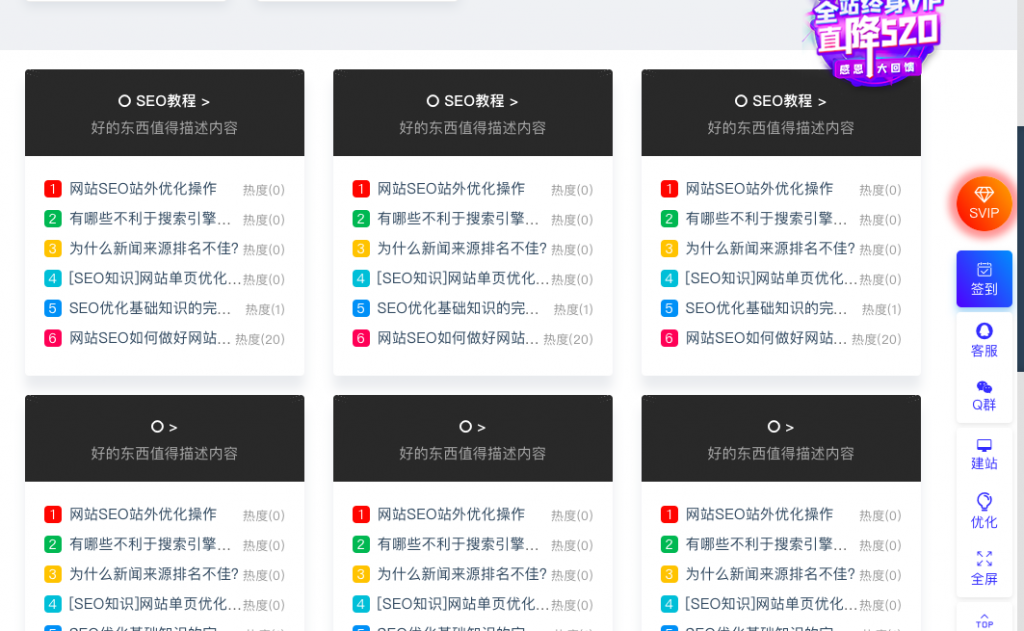
效果图:

教程开始
首先来到目录: ripro/parts/home-mode
将以下代码全部替换:
|
<!–ripro纯标题改成三栏教程–>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
$mode_ulistpost = _cao(
|
|
|
|
|
|
$args =
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
);
|
|
|
|
|
|
|
|
|
$_the_cache_key =
|
|
|
$_the_cache_data = CaoCache::get($_the_cache_key);
|
|
|
|
|
|
$_the_cache_data =
|
|
|
CaoCache::set($_the_cache_key,$_the_cache_data);
|
|
|
}
|
|
|
$data = $_the_cache_data;
|
|
|
}
|
|
|
$data =
|
|
|
}
|
|
|
|
|
|
$category = get_category( $cms[
|
|
|
$this_i =
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
$this_i++;
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
wp_reset_postdata();
|
|
|
}
|
|
|
|
|
|
|
|
|
|
|
|
|
然后就可以了!
看下效果

如果你觉得 背景图颜色很暗,将以下CSS代码加到后台 – 外观 – 自定义CSS即可
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
}
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

 成为VIP
成为VIP


